Hệ thống phân cấp kiểu chữ trong thiết kế đồ họa
22/04/2024
Mục lục:
#TẠI SAO HỆ THỐNG PHÂN CẤP KIỂU CHỮ LẠI QUAN TRỌNG?
#CÁC CẤP ĐỘ PHÂN CẤP KIỂU CHỮ
#CÁCH TẠO HỆ THỐNG PHÂN CẤP KIỂU CHỮ TRONG THIẾT KẾ ĐỒ HỌA
Hệ thống phân cấp kiểu chữ là một trong những nguyên tắc phân cấp hình ảnh quan trọng trong thiết kế đồ họa.
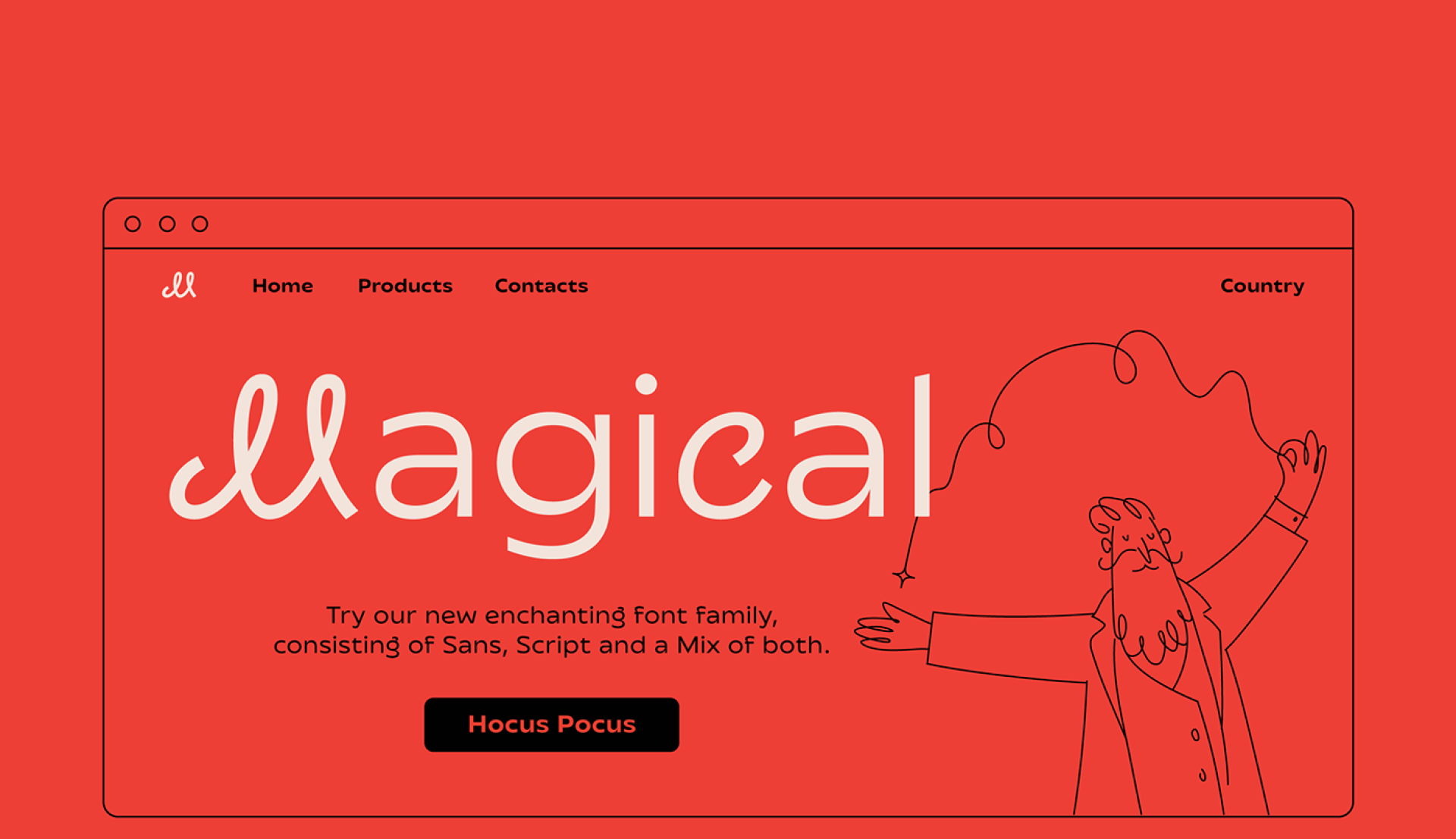
Hệ thống phân cấp typographic sẽ giúp bạn sắp xếp thông tin từ bố cục thiết kế của mình, giúp người đọc dễ dàng tìm thấy thông tin đang tìm kiếm và tập trung vào những phần quan trọng nhất trong thiết kế. Sự khác biệt lớn giữa một nhà thiết kế đồ họa bán chuyên và các nhà thiết kế đồ họa giỏi là việc họ luôn hiểu rằng thiết kế đồ họa là một phương pháp trực quan để truyền đạt thông điệp và ưu tiên nó thay vì chỉ mang tính thẩm mỹ của bố cục thiết kế tổng thể.

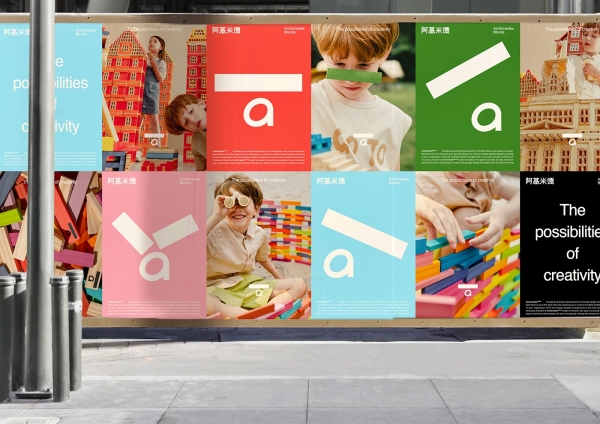
(Nguồn: Behance)
Trong bài đăng này, ATH Creative sẽ chỉ cho bạn một số hướng dẫn hữu ích về phân cấp văn bản để nắm vững kỹ năng sắp xếp thông tin tùy thuộc vào tầm quan trọng của chúng đối với thiết kế. Ngoài ra, thông qua nội dung bài viết, bạn cũng có thể tìm hiểu các cấp độ phân cấp typographic khác nhau là gì và những yếu tố typographic nào bạn có thể sử dụng để tạo độ tương phản trong thiết kế của mình.
>> Đọc thêm Sức mạnh của thiết kế bao bì hiệu quả trong nhận diện thương hiệu
>> Khám phá 5 lời khuyên cải thiện việc xây dựng thương hiệu qua thiết kế bao bì
TẠI SAO HỆ THỐNG PHÂN CẤP KIỂU CHỮ LẠI QUAN TRỌNG?
Tại sao hệ thống phân cấp kiểu chữ lại quan trọng trong thiết kế đồ họa? Câu trả lời rất đơn giản, đó là một phần quan trọng để sắp xếp thông tin bạn muốn truyền đạt thông qua thiết kế theo mức độ quan trọng. Ngoài ra, đó còn là yếu tố đầu tiên mà người xem nhìn thấy trong thiết kế của bạn.
Chúng ta có thể sử dụng hệ thống phân cấp kiểu chữ trong tất cả các loại dự án thiết kế đồ họa và thiết kế web. Ví dụ: bạn có thể sử dụng nó trên thiết kế danh thiếp để làm nổi bật tên của doanh nghiệp, sau đó là chi tiết liên hệ. Trong UI/UX, kiểu chữ được sử dụng để giúp người xem điều hướng qua trang web dễ dàng hơn.

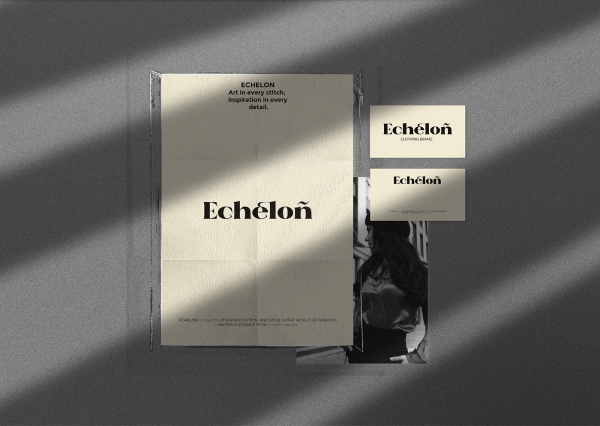
(Nguồn: Behance)
>> Đọc thêm Những điều bạn có thể làm để làm cho thiết kế logo của bạn nổi bật
>> Khám phá Đăng ký nhãn hiệu cho một logo: Mọi điều bạn cần biết
CÁC CẤP ĐỘ PHÂN CẤP KIỂU CHỮ
Trong hệ thống phân cấp typographic và văn bản, có ba phần khác nhau với sự phân biệt rõ ràng giữa chúng và điều này được sử dụng để tạo hệ thống phân cấp trực quan trong văn bản. Ba phần của hệ thống phân cấp văn bản là Heading, Subheading và body. Các nhà thiết kế đồ họa sử dụng những phần này để làm cho thiết kế trở nên bắt mắt hơn và dễ dàng tìm thấy thông tin bạn đang tìm kiếm.
1. Phần mở đầu
Phần đầu tiên người xem nên nhìn thấy là tiêu đề, đó là lý do tại sao thông tin quan trọng nhất trong thông điệp của bạn nên được đặt ở đây và sử dụng để thu hút sự chú ý của người xem. Thông thường, những thông tin quan trọng sẽ được sử dụng làm tiêu đề vì nó chứa phần quan trọng nhất trong văn bản. Hãy sử dụng các kiểu chữ lớn và đậm để khiến người xem dừng lại và đọc thông tin trong thiết kế của bạn.
2. Tiêu đề phụ
Tiêu đề phụ trong thiết kế đồ họa được sử dụng để chia bố cục thiết kế thành các phần khác nhau nhằm cung cấp cho người đọc thêm thông tin về nội dung văn bản và mở rộng thông tin tiêu đề. Tiêu đề phụ phải hiển thị và nổi bật so với nội dung nhưng vẫn tạo sự khác biệt về mặt hình ảnh với tiêu đề chính. Ví dụ: bạn có thể sử dụng bài đăng này và vì tiêu đề chính là tiêu đề của bài đăng nên bài viết được chia thành các phần khác nhau với các tiêu đề phụ cho biết nội dung bạn sẽ đọc trong nội dung.
3. Nội dung
Cuối cùng nhưng không kém phần quan trọng là phần nội dung. Phần này sẽ bao gồm các nội dung mà bạn muốn thể hiện trong toàn bộ thiết kế. Chúng ta đã thấy chức năng chính của tiêu đề chính và tiêu đề phụ là thu hút sự chú ý của người xem, tương tự với chức năng chính của nội dung văn bản là giao tiếp. Đó là lý do tại sao bạn phải sử dụng phông chữ dễ đọc cho văn bản và kích thước nội dung của bạn cần phải nhỏ hơn so với tiêu đề và tiêu đề phụ.

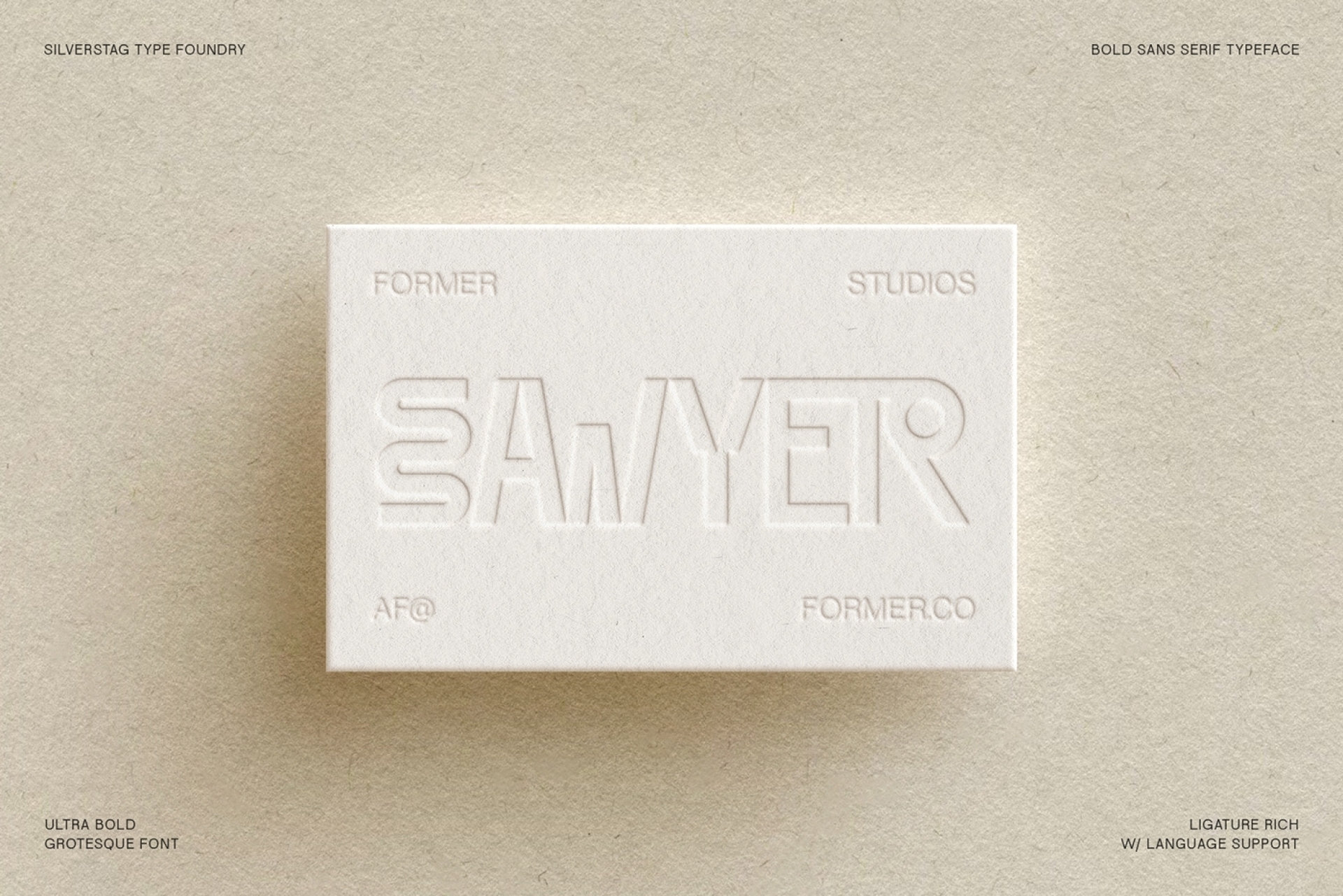
(Nguồn: Behance)
>> Đọc thêm 7 Xu hướng sáng tạo, truyền thông và thiết kế đồ họa hàng đầu năm 2024
>> Khám phá Những cách kết hợp màu sắc truyền cảm hứng trong thiết kế logo
CÁCH TẠO HỆ THỐNG PHÂN CẤP KIỂU CHỮ TRONG THIẾT KẾ ĐỒ HỌA
1. Loại kích thước
Yếu tố đầu tiên để tạo ra hệ thống phân cấp văn bản xuất hiện trong đầu chúng tôi là kích thước kiểu chữ. Nó bao gồm việc làm cho các phần quan trọng nhất của văn bản lớn hơn (Tiêu đề và tiêu đề phụ) so với những phần ít quan trọng hơn (văn bản nội dung). Qua đó gia tăng sự chú ý của khách hàng vào các phần nội dung chính.
Nếu bạn muốn sử dụng cỡ chữ để tạo hệ thống phân cấp trực quan trong bố cục thiết kế của mình, bạn có thể sử dụng các tỷ lệ typographic truyền thống như 6, 7, 8, 9, 10, 11, 12, 14, 16 , 18, 21, 24, 30, 36, 48, 60 và 72.
2. Ngữ cảnh sử dụng
Thông thường, chữ in hoa là phù hợp nhất để sử dụng làm tiêu đề chính hoặc tiêu đề phụ vì chúng sẽ làm cho câu trở nên quan trọng và dễ nhìn hơn. Tuy nhiên, chúng không phải là ý tưởng hay khi sử dụng trong văn bản nội dung vì nó sẽ ảnh hưởng tiêu cực đến khả năng đọc thiết kế của khách hàng.
3. Độ dày kiểu chữ
Độ dày của kiểu chữ là một ý tưởng tuyệt vời để tạo ra sự phân cấp thứ bậc trực quan trong văn bản. Việc làm cho kiểu chữ đậm hơn hoặc mỏng hơn sẽ giúp người xem sắp xếp thông tin trong thiết kế dễ dàng hơn. Tốt hơn nên sử dụng độ đậm của kiểu chữ đậm cho tiêu đề chính và tiêu đề phụ vì chúng phù hợp hơn để thu hút sự chú ý của người xem. Hãy sử dụng độ đậm vừa phải hoặc mỏng cho văn bản nội dung để tăng khả năng đọc văn bản của bạn.
4. Màu sắc
Màu sắc cũng là một kỹ thuật thiết kế đồ họa tuyệt vời để tạo ra hệ thống phân cấp trực quan trên văn bản. Bạn có thể sử dụng các nguyên tắc tương phản màu sắc và tạo màu tương phản cao cho phần tiêu điểm của văn bản. Ngoài ra, bạn cũng có thể sử dụng các sắc thái khác nhau của một màu cụ thể để tạo ra sự phân cấp này.
5. Vị trí hiển thị
Vị trí cũng là một nguyên tắc thiết kế đồ họa mà bạn có thể áp dụng cho hệ thống phân cấp văn bản để sắp xếp thông tin trên bố cục thiết kế của mình. Tùy thuộc vào tầm quan trọng của chúng, bạn có thể đặt thông tin quan trọng nhất ở vị trí nổi bật trong thiết kế để tạo sự tách biệt về mặt hình ảnh với nội dung văn bản giúp người xem dễ dàng xác định các yếu tố chính trong văn bản.
6. Kiểu chữ
Ghép nối phông chữ cũng là một kỹ thuật phổ biến của các nhà thiết kế đồ họa để tạo ra hệ thống phân cấp trực quan về kiểu chữ. Nó bao gồm việc chọn các phông chữ khác nhau cho các thành phần nổi bật nhất trong văn bản . Điều này sẽ tập trung hơn vào việc thu hút sự chú ý của người xem. Ngoài ra, phông chữ cũng là yếu tố gia tăng sự tập trung cho nội dung văn bản vì nó sẽ bao gồm các đoạn văn bản lớn hơn. Đảm bảo rằng phông chữ bạn sẽ sử dụng cho bố cục thiết kế của mình có lý do và phù hợp với bối cảnh thiết kế.
7. Khoảng cách
Cuối cùng nhưng không kém phần quan trọng, bạn cũng có thể sử dụng khoảng cách như một kỹ thuật thiết kế đồ họa để tạo thứ bậc trực quan bằng cách thêm nhiều khoảng trắng vào các phần quan trọng của văn bản. Điều này sẽ tạo ra sự nhấn mạnh hơn vào các phần đó đồng thời khiến bạn sẽ có được một cái nhìn rõ ràng hơn cho toàn bộ thiết kế.

(Nguồn: Behance)
Như chúng ta đã thấy trong bài đăng này, hệ thống phân cấp typographic là một phần quan trọng của mọi dự án thiết kế đồ họa. Tập trung vào cách bố cục thiết kế và truyền đạt thông điệp muốn truyền tải, bạn cần sử dụng hệ thống phân cấp văn bản để sắp xếp chính xác thông tin trong thiết kế của mình.
Nếu bạn đang có nhu cầu thiết kế logo - bộ nhận diện thương hiệu, hãy liên hệ ngay tới ATH Creative để được tư vấn và giải đáp miễn phí!
>> Đọc thêm Những lý do cần giữ sự cơ bản trong thiết kế logo
>> Khám phá các loại thiết kế logo và chiến lược sử dụng hiệu quả
>> Khám phá Những lý do tại sao bạn nên thiết kế logo đen trắng??
>> Khám phá thêm TOP dự án thiết kế logo nổi bật từ ATH Creative
(Nguồn: Tổng hợp)
Nhận tư vấn miễn phí
Cho dự án của bạn
Nhận tư vấn ngay